| |
|
では早速使ってみましょう。 JavaScriptは、基本的にHTMLタグ内に記述します。 | |
| |
|
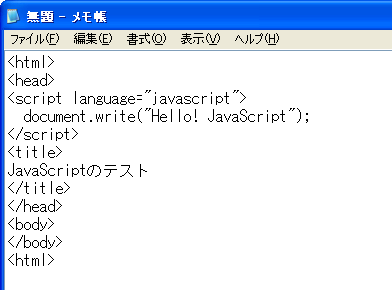
JavaScriptはスクリプト言語なので、書けばその場で実行してくれます。 エディタは何でもかまいません。使いやすいのは多々ありますが、Windows付属のメモ帳で十分です。 まずはHTMLソースのheadの部分に以下のように書いてみてください。 プログラムではこれをソースと呼びます。「源」とかのソースね。
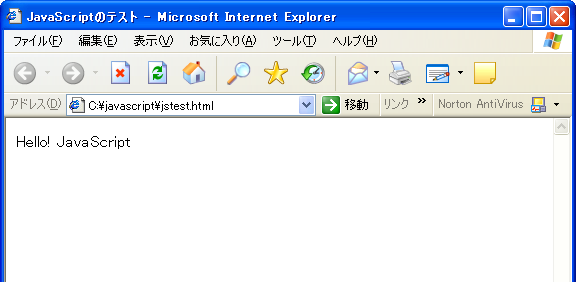
 こんな感じです。実際は赤で書かれた部分がJavaScriptになります。これを適当な名前で保存してください。そういわれても困る、という人は、「jstest.html」という名前にしてください。 保存が済んだら、保存したファイルをダブルクリックで開いてみましょう。  すると...  こうなりました。「document.write」は、文字を表示しろ、という命令です。まぁオブジェクト指向の概念からすると違うんですが、とりあえずこう覚えておいても問題ないと思います。 |
Previous / Top
Copyright © 2005- ou-getsu-chou All Rights Reserved.